A.20 WCAG 2.2 Success Criterion 2.4.12 – Focus Not Obscured (Enhanced)
When an item receives focus, ensure that it is fully visible. Users who rely on a keyboard interface to operate the page will be able to locate where they are on the webpage.
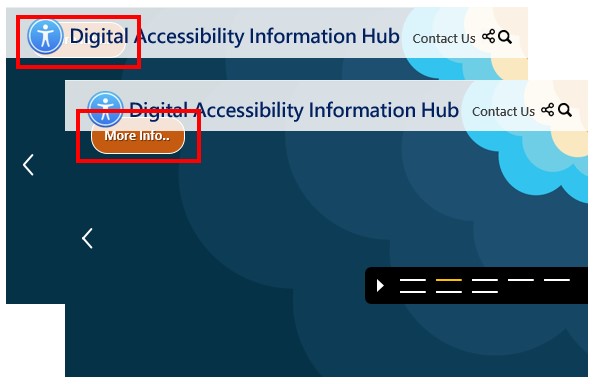
Before Rectification

The sticky header fully/partially overlaps focused item at the top left-hand corner.
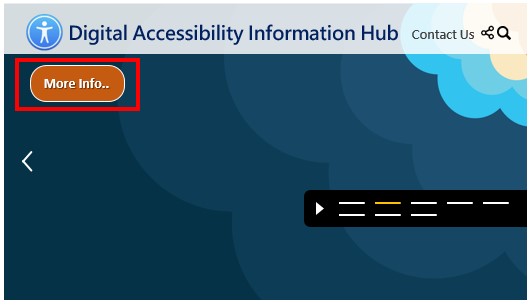
After Rectification

The example above ensures that the focused item at the top left-hand corner is completely visible.
WCAG 2.2 Reference:
https://www.w3.org/WAI/WCAG22/Understanding/focus-not-obscured-enhanced.html

















































