9.9: WCAG 2.2 成功准则1.4.11 - 非文字对比
所有提供重要资讯的非文字内容(例如图像、图表、按钮、复选框、单选按钮或输入栏),与相邻颜色的对比度应至少为3:1。
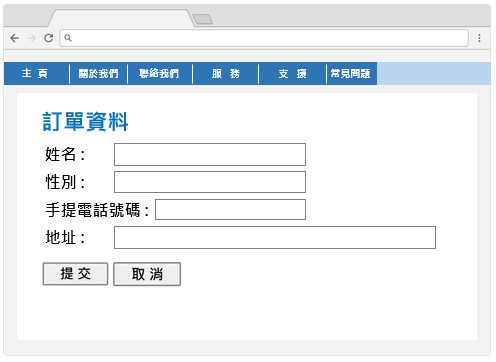
修正前

灰色文字栏位与白色背景的颜色对比欠佳,令视力不佳的人士难以识别。
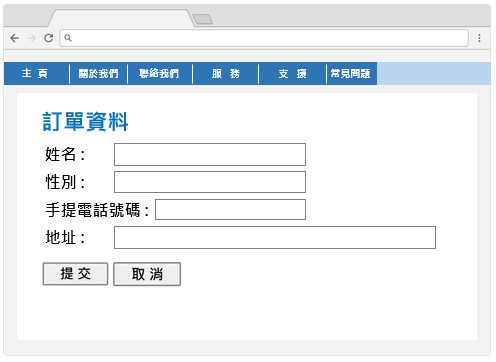
修正后

文字栏位由填满的浅灰色转为深色边界,让使用者更容易识别。
WCAG 2.2 参考:
https://www.w3.org/WAI/WCAG22/Understanding/non-text-contrast.html
所有提供重要资讯的非文字内容(例如图像、图表、按钮、复选框、单选按钮或输入栏),与相邻颜色的对比度应至少为3:1。

灰色文字栏位与白色背景的颜色对比欠佳,令视力不佳的人士难以识别。

文字栏位由填满的浅灰色转为深色边界,让使用者更容易识别。
WCAG 2.2 参考:
https://www.w3.org/WAI/WCAG22/Understanding/non-text-contrast.html