9.7: WCAG 2.2 成功准则 1.4.5 - 文字图像
在可能的情况下,避免透过图像形式来显示文字。一般网页解读辅助工具,例如读屏软件等,无法解读图像内的文字,而必须依赖图像的 alt 标签。此外,当使用者选用较大的字型时,浏览器也无法调整图像中文字的大小。
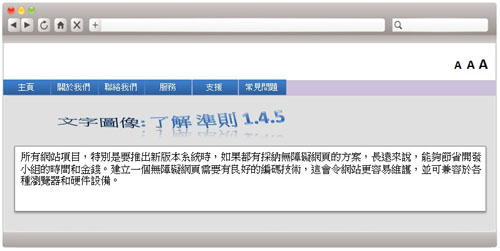
修正前

上图的网页标题以文字图像形式显示,可能会被读屏软件或其他辅助工具错误解读。
修正后

上图的文字标题没有以图像方式显示,可让读屏软件或其他辅助工具正确解读。如要把视觉设计应用于这些文字,可使用层叠样式表。
WCAG 2.2 参考:
https://www.w3.org/WAI/WCAG22/Understanding/images-of-text